W zeszłym tygodniu odbyło się ósme spotkanie Silesia SEM. Kogo nie było niech żałuje, bo przegapił kilka ciekawostek. Jednak dla tych, którzy się nie pojawili na Uniwersytecie Ekonomicznym chciałbym nawiązać do pierwszej prezentacji Sławomira Borowego, poświęconej tematowi Rich Snippets, a konkretnie do części nazwanej SnippetHACKING.
Streszczając w kilku zdaniach prezentację, Sławek zebrał najważniejsze informacje dotyczące fragmentów rozszerzonych (Rich Snippets) i w przejrzysty oraz przyjazny sposób omówił teorię, a także przedstawił konkretne przykłady zastosowania snippetów. Zaprezentował także przykłady dwóch stron na których zostały one zainstalowane i pokazał jak wpłynęło to na klikalność w wynikach wyszukiwania Google. Na zakończenie Sławek pokazał kilka przykładów jak można wykorzystać Rich Snippets nie do końca z ich faktycznym przeznaczeniem. Całą prezentację, w postaci slajdów, można obecnie znaleźć w artykule Mikroformaty i Rich Snippets oraz na blogu marketingdlaludzi.pl.
W dalszej części artykułu chciałbym rozwinąć temat „hackowania” Snippetów, a konkretnie przedstawiony w prezentacji, przy tworzeniu której mam swój mały udział:), sposób na wyświetlanie obrazków w wynikach wyszukiwania i nie mowa tutaj o bardzo powszechnie już wykorzystywanym snippecie autorstwa.
Jak wyróżnić się w SERPach?
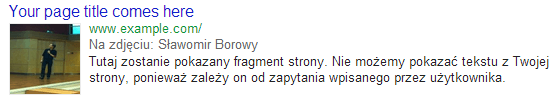
Zabierając się ze Sławkiem za przygotowywanie prezentacji, zastanawialiśmy się nad tym w jaki sposób za pomocą fragmentów rozszerzonych możliwie jak najbardziej wyróżnić stronę w wynikach wyszukiwania i co za tym idzie poprawić jej CTR. Stanęło na tym, że pomóc w tym może umieszczenie grafiki obok tytułu oraz opisu podstrony w wynikach Google. Natomiast pojawił się problem, ponieważ wśród obecnie obsługiwanych przez Google fragmentów rozszerzonych nie ma takiego, który byłby przeznaczony do umieszczania obrazków dla stron o dowolnej tematyce. Jedyne snippety, które umożliwiają umieszczanie grafik, to snippety autorstwa oraz snippety przeznaczone dla stron zawierających przepisy kulinarne.
Obrazek autora obecnie umieścić może praktycznie każdy, musi jednak posiadać konto Google+ wraz ze swoim zdjęciem oraz w odpowiedni sposób powiązać z nim umieszczane przez siebie na stronach internetowych treści (więcej na ten temat w artykule Artura Strzeleckiego: Obrazek autora w wynikach wyszukiwania, czyli Kaspar przejął bloga). Dodatkowo by zdjęcie wyświetlało się w wynikach wyszukiwania, musi być to zdjęcie twarzy. Oczywiście zdążają się drobne błędy algorytmu rozpoznającego, czy na zdjęciu faktycznie znajdują się twarz człowieka, ale są to raczej sporadyczne przypadki.
Znacznie bardziej obiecujący wydał się snippet przepisów kulinarnych. Pozwala on na prezentowanie w wynikach wyszukiwania dość dużych rozmiarów obrazków potraw, a także informacji o czasie gotowania, ilości kalorii itp. Natomiast pytanie brzmiało, czy analogicznie tak jak w przypadku obrazków autorów, Google rozpoznaje czy na zdjęciu znajduje się potrawa i tylko je wyświetla w wynikach wyszukiwania? Nie jest to może specjalne odkrycie, ale nasze testy wykazały, że Google w bardzo niewielkim stopniu filtruje grafiki umieszczane jako obrazki potraw. Dodatkowo podczas testów okazało się, że istnieje możliwość umieszczenia dodatkowego opisu ponad tradycyjnym Description, który może zajmować nawet do 3 linijek tekstu.
A teraz konkrety
Sposób implementacji fragmentów rozszerzonych dla przepisów jest bardzo prosty. Poniżej przedstawię dwie metody w oparciu o polecany przez Google format, czyli mikrodane.
Przykład 1 (jawny):
<div itemscope itemtype="http://schema.org/Recipe"> <h1 itemprop="name">Mikroformaty i Rich Snippets</h1> <img itemprop="image" src="http://goo.gl/YT5ao" /> <div itemprop="prepTime" content="Sławomir Borowy">Sławomir Borowy</div> <h2 itemprop="ingredients">Wtyczka do WP</h2> <div>
Atrybuty itemprop można wykorzystywać także w innych znacznikach niż zostało to zrobione w powyższym przykładzie.
Przykład 2 (ukryty):
<div itemscope itemtype="http://schema.org/Recipe"> <meta itemprop="name" content="Mikroformaty i Rich Snippets"> <meta itemprop="image" content="http://goo.gl/YT5ao"/> <meta itemprop="prepTime" content="Na zdjęciu: Sławomir Borowy"> <meta itemprop="ingredients" content="Wtyczka do WP"> </div>
Obu przypadkach efekt będzie następujący (wg narzędzia do testowania danych strukturalnych):

Umieszczanie itemprop=”ingredients” nie jest konieczne, obrazki powinny się pojawiać wynikach wyszukiwania bez tego atrybutu. Natomiast, co ciekawe, narzędzie do testowania danych strukturalnych wtedy już grafiki nie pokaże.
Wpływ na CTR
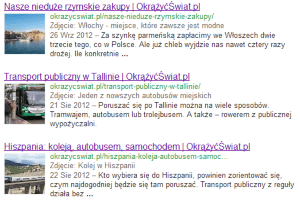
Zaprezentowany powyżej sposób ładnie się prezentuje w SERPach, można powiedzieć „fajny bajer”, natomiast czy w jakiś sposób wpływa na klikalność? By to sprawdzić wprowadziliśmy obrazki dla wszystkich artykułów znajdujących się serwisie dla podróżników OkrążyćŚwiat.pl. Jak pokazały dane z Google Analytics oraz Webmaster Tools, CTR wzrósł w skali miesiąca aż o 19,05%. W teorii wzrost CTR powinien być jeszcze wyższy, ponieważ do momentu aż większość artykułów uzyskała grafiki w wynikach wyszukiwania minęło ok. tygodnia. Obecnie grafiki wyświetlają się w przybliżeniu dla 90% artykułów w serwisie.
Wtyczka do WP
Dla osób korzystających z WordPress-a przygotowałem wtyczkę, która bardzo ułatwia implementację snippetów z obrazkami na stronach artykułów oraz na stronach statycznych. Całość ogranicza się w zasadzie do instalacji wtyczki i jej włączenia.
Wtyczka automatycznie pobiera adres URL oraz opis ALT (jeśli istnieje) grafiki znajdującej się w artykule i umieszcza te dane w kodzie snippeta (patrz przykład 2). Jeśli w artykule znajduje się więcej niż jeden obrazek wtedy pobierany jest ten o najniższym numerze porządkowym ustawionym w galerii multimediów. Jeśli obrazki w galerii nie mają ustalonej kolejności wtedy w SERPach pojawiać się będzie pierwsza dodana do galerii grafika. Natomiast gdy obrazek wstawiany były bezpośrednio w kodzie HTML, wtedy pobierany jest ten, który znajduje się najbliżej początku artykułu.
Po instalacji wtyczki, w zależności od witryny, czas oczekiwania na pojawienie się pierwszych obrazków, może wynosić od kilku dni do nawet kilki tygodniu. Bardzo często zdarza się tak, że w SERPach pojawiają się w pierwszej kolejności opisy grafik, a dopiero po pewnym czasie same obrazki.
Należy także pamiętać, że jeśli na stronie znajdują się wdrożone inne rodzaje snippetów, to istnieje duże ryzyko, że snippet z przepisami nie będzie z nimi współpracował i co za tym idzie nie pojawi się w SERPach. Po instalacji wtyczki najlepiej sprawdzić jej działanie za pomocą narzędzia do testowania snippetów.
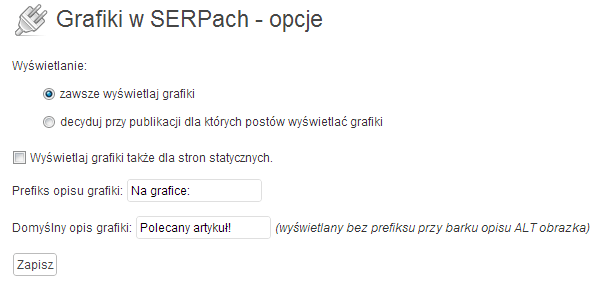
Opcje wtyczki
Po instalacji wtyczki, kod taki jak zaprezentowany na przykładzie nr 2, doklejany jest do treści każdego artykułu. W opcjach wtyczki można jednak to zmienić i ustawić, by przy publikacji lub edycji artykułu, istniała możliwość wyboru, czy kod ma być w nim umieszczany lub nie. W opcjach można także włączyć dodawanie kodu snippeta dla stron statycznych.
Wtyczka posiada także proste opcje zarządzania opisami obrazków. Możliwe jest ustawienie stałego prefiksu, który wstawiany będzie przed każdym opisem ALT. Możemy także określić, jaki tekst ma być wyświetlany (np. „Polecany artykuł!”), jeśli obrazek w danym artykule nie posiada opisu ALT.

Podsumowanie
Jak wynika z tego artykułu, uzyskanie obrazków w SERPach, dla witryn praktycznie o dowolnej tematyce nie stanowi większego problemu. Należy jednak pamiętać o tym, że wyżej przedstawiona metoda wykorzystuje snippet, który dedykowany jest do prezentacji w wynikach wyszukiwania podstron z przepisami kulinarnymi. Stosując go dla witryny o innej tematyce, należy liczyć się z tym, że wyświetlanie obrazków może zostać dla takiej strony po pewnym czasie zablokowane.
Podobnie jak Sławek, który wspomniał o tym podczas swojej prezentacji, nie sądzę by wykorzystywanie snippetów nie zgodnie z ich przeznaczeniem mogło wiązać się z większą karą niż po prostu ich zablokowanie dla danej witryny. Dlatego uważam, że póki ten sposób działa, warto z niego korzystać, tym bardziej, że może się to przyczynić do znacznego wzrostu CTR.
Wtyczkę pobrać można tutaj: http://marketingdlaludzi.pl/do-pobrania/
Zapisz się do newslettera wypełniając pola poniżej. Będziesz na bieżąco ze wszystkimi wydarzeniami związanymi z Silesia SEM i informacjami o marketingu internetowym w sieci. Nie spamujemy.
Zostanie wysłany do Ciebie e-mail potwierdzający: przeczytaj zawarte w nim instrukcje, aby potwierdzić subskrypcję.
Bartosz Sikorski
Ostatnie wpisy Bartosz Sikorski (zobacz wszystkie)
- Rich Snippets: przepis na obrazek - 5 listopada 2012
- Statystyki i sprawdzanie stanu indeksacji – wtyczka do WP - 11 września 2012


Bardzo fajny artykuł! Niestety podsumowanie i wnioski, w kontekście idei edukowania polskiej branży SEO – żenujące. O ile jestem w stanie zrozumieć aspekt eksperymentalny i pokazanie niedoskonałości algorytmu, to już namawianie do stosowania takich praktyk jest dla mnie nie do pomyślenia 🙁
Odsyłam autorów powyższych rekomendacji do <a href="http://support.google.com/webmasters/bin/answer.py?hl=pl&answer=35769" Google Webmaster Guidelines, dział Wskazówki jakościowe, gdzie obok tak oczywistych dzisiaj nadużyć jak strony przejściowe czy też ukryty tekst lub linki, pojawił się zapis o nadużywaniu znaczników opisów rozszerzonych.
Hello! Does it ring a bell?
Jeżeli Silesia SEM sygnuje takie artykuły i opisywane w nich działania, to rzeczywiście poziom SEO w Polsce jest tragiczny.
Dziękuję i pozdrawiam.
W kontekście propozycji takiego używania Rich Snippetów, w każdym miejscu była informacja, czy to prezentacji, artykule, wzmiankach na FB i G+, że Google może to uznać za niewłaściwe, więc proszę tego nie traktować jako sygnowanie zła. Autorzy występują tu gościnnie, i każdy ma pełnię świadomości o czym pisze. Czy Google uzna to za niewłaściwe, to już zależy od postrzegania jego regulaminu. Trafniejszym źródłem związanym z wymaganiami jakościowymi Rich Snippetów będą Wskazówki dotyczące opisów rozszerzonych, gdzie możemy przeczytać „o sytuacji, gdy wykryjemy nadużycie, oszustwo lub inne działanie, które utrudnia użytkownikom wyszukiwanie„. To jak rich snippet zostanie przez Google zakwalifikowany, nadużycie bądź nie, wynika z tego czy utrudnia on to wyszukiwanie. Pytanie, które trzeba sobie zadać, to czy to rozwiązanie opisane powyżej utrudnia wyszukiwanie?
Bardzo ciekawe jak rozumiem jeszcze żadna z testowanych stron nie dostała po łapach 🙂 ?
Osobiście nie uważam żeby stosowanie tego rozwiązania było nadzwyczaj nietyczne, tak jak to wynika z Twojego komentarza. Np. w przypadku okrazycswiat.pl, wygląda to naturalnie i elegancko w wynikach wyszukiwania. Dziwię się że Google nie udostępniło do tej pory umieszczania obrazków np. właśnie dla tego typu witryn. Skoro przepisy tak, dlaczego nie turystyka, fotografia, malarstwo itp.
Na pewno nie postawił bym tego rozwiązania w jednym rzędzie ze spamowaniem komentarzy, czy nawet SWLami i innymi systemami jak Prolink, Seopilot itp. których Google nie darzy sympatią, a przecież prawie wszyscy pozycjonery z nich korzystają i na prawie każdym blogu są opisywane i nikt się nie oburza.
Tak w artykule jest napisane, korzystaniem z tego rozwiązania wiąże się pewno ryzyko, także należy to dobrze przemyśleć przed jego zastosowaniem.
Gdaq, było testowane na kilkunastu stronach i do tej pory bez negatywnych skutków:)
Swoja drogą ciekawe jest to co napisałeś dlaczego akurat w branży gotowania obrazki są dostępne? Dziwna polityka.
Moja opinia jest taka, że Google obecnie testuje jak sprawują się takie obrazki w SERPach i wybrali do tego akurat przepisy kulinarne. Teraz albo wykluczą obrazki całkowicie, ew. zostawiając zdjęcia autorów, albo będą je rozszerzali o kolejne tematyki.
Temat fragmentów sformatowanych jest dość dynamiczny i myślę że będzie jeszcze sporo zmian. Sam standard schema.org posiada kilkadziesiąt różnych typów i podtypów fragmentów (http://schema.org/docs/full.html), a google w wynikach prezentuje tylko 9. Także podejrzewam że pozostałe też będą w przyszłości testowane.
Czy ktoś dostał/słyszał o ukaraniu strony za stosowanie tej metody? Konkurencja niestety zaczęła już to stosować i głupio nie skorzystać, jednak mam bardzo PRowego klienta i takie kwiatki to spore ryzyko.
Jeżeli ilość stron błędnie korzystających z Rich Snippetów będzie marginalna, to obstawiam, że nic się nie będzie dziać.
Jak zaczną pojawiać się takie kwiatki częściej, to na 100% Google zacznie karać. Co innego „nie umieć wykorzystać”, „skorzystać błędnie” a co innego z premedytacją starać się oszukać Google 🙂 Oczywiście nie mnie to oceniać czy jest to kwestia premedytacji czy umiejętności 😉
Wrzuciłem w kilku serwisach dla testów. Jak coś się będzie działo to dam znać.
Czy trzeba edytować stare wpisy w WordPressie żeby wtyczka zadziałała i dopisała do artykułu konieczny kod?
Nie trzeba, po zainstalowaniu wtyczki kod dodaje się do wszystkich artykułów. Nawet jeśli wybierze się opcję „decyduj przy publikacji dla których postów wyświetlać grafiki”, to dla starszych artykułów domyślnie ustawione jest by kod był do nich dodawany.
Można gdzieś znaleźć badania na temat wpływu obrazka na ilość kliknięć (konwersję) ?
Niestety mało kto publikuje takie dane. Jeśli chodzi o wpływ obrazków uzyskanych z użyciem przedstawionej w tym artykule metody, to podejrzewam że case okrazycswiat.pl jest jedynym jak do tej pory. Natomiast jak wynika z moich testów, mogę powiedzieć że wpływ jest prawie zawsze pozytywny i powoduje wzrost klikalności w różnym stopniu w zależności od tematyki strony i dość dużej liczby innych czynników jakie wpływają na CTR.
Mam pytanie odnośnie wtyczki do Rich Snippets do WordPressa. Obrazek brany jest z miniaturki ustawianej w artykule czy z treści artykułu?
Chciałbym zainstalować tą wtyczkę na blogu w którym nie ma miniaturek i nie wiem czy ma to sens.
Jeśli nie ma ustawionej miniaturki ani nie ma żadnego zdjęcia w galerii multimediów, to obrazek pobierany jest z treści artykułu.
Świetny artykuł z konkretami. Postaram się wykorzystać lepiej ruch ze snippetów, widzę, że nie wykorzystywałem w ogóle tego potencjału.
Wszyscy się tym chwalą i o tym mówią ale nikt nie podaje danych… Trzeba będzie samemu przetestować 🙂
Najlepiej odczekać miesiąc/dwa od momentu wdrożenia obrazków, by móc przedstawić jakieś wartościowe dane. Czasem dość długo trwa zanim pierwsze obrazki zaczną wyświetlać. Jeśli ktoś skorzystał z przedstawionego w artykule rozwiązania zaraz po jego opublikowaniu, to mam nadzieję że za jakiś miesiąc znajdą się osoby które pochwalą się efektami:)
Czy jest możliwość wstawienia obrazka (bądź gwiazdek) dla strony głównej (wordpress) przy pomocy tej wtyczki bądź w ogóle?
Obecnie wtyczka tego nie umożliwia. Pozwala jedynie na wyświetlanie w wynikach wyszukiwania obrazków dla podstron artykułów i stron statycznych.
To artykuł odpowiadający na moje wszystkie pytania. Od ok 1,5 mies zmagałam się z wdrożeniem zmian na swoim blogu kulinarnym i niestety skończyło się ręcznym przeformatowywaniem wszystkich wpisów (jeszcze w trakcie kończenia. Pytanie: czy jeśli część przepisów na blogu mam już w odpowiednim formacie a część nie, mogę skorzystać z napisanej przez Ciebie wtyczki? Nie chcę zepsuć wyników dotychczasowej pracy.
Niestety kody mogą ze sobą kolidować, dlatego najlepiej jakbyś zdecydowała się na jeden wariant.
Jak wygląda okres oczekiwania na rezultat w serpach? nie korzystam z wtyczki
Od paru dni do kilku tygodni. Wszystko zależy od serwisu i od tego jak często odwiedza go Google:)
Witam, jakieś doświadczenia przy jednoczesnym korzystaniu z GD Star Rating? Czy zna ktoś metodę aby wyświetlały się dane z obu tych wtyczek? W googlowym narzędziu do testowania snippetów grafiki pojawiają się tylko, przy wyłączonej GD Star, zobaczymy co się stane przy 2 włączonych jednocześnie.
Jeśli artykuł jest oceniony przy użyciu GD Star Rating wtedy pojawiają się tylko gwizadki, jeśli nie jest oceniony wtedy wyświetlają się obrazki.
Bartosz – można mieć jednocześnie gwiazdki i obrazek np.http://www.google.com/webmasters/tools/richsnippets?url=http%3A%2F%2Fgotowanie.onet.pl%2Fprzepisy%2Fpizza-najlepszy-przepis-na-ciasto%2C115787.html&html=
Z tego co zauważyłem to przy tych gwiazdkach muszą być recenzję a nie głosy.
Tak, można wyświetlać jednocześnie obrazki i grafiki, tylko trzeba je odpowiednio ze sobą zintegrować w jednym standardzie snippetów. Natomiast w sytuacji gdy np. w WP używa się innej wtyczki do wyświetlania obrazków i innej do gwiazdek, to wtedy trudno jest je ze sobą połączyć.
To dla przykładu tutaj mamy sytuację, gdzie zainstalowane są na WP wtyczki: GD Star oraz grafiki w serpach + autorzy: http://goo.gl/1dfUb. Grafika jest tylko w jednym wpisie, kilka razy sam opis grafiki, autor prawie zawsze.
P.s od czego zależy wyświetlanie gwiazdek? (np. ilośc głosów?)
w przypadku różnych wtyczek ze snippetami, to od kilku czynników, ale pewnie głównie to od widzimisie Google:)
Mam takie pytanie – czy rzeczywiście są mi potrzebne te wtyczki do wordpressa? czy nie można tego samego efektu osiągnąć za pośrednictwem markera z narzędzi dla webmasterów?
Ja jeszcze próbuje połączyć swoją stronę z profilem Google+ i otrzymuje informację ze wszystko jest ok ale obrazek się nie pojawia więc jak tylko poram się z poprzednim problemem pobawię się dodawaniem obrazków. A jak myślicie czy dla zwykłej strony jest sens dodawać te snipettsy ?
Co masz namyśli pisząc zwykła strona?:) Jeśli to witryna poświęcona tematyce kulinarnej to warto. Natomiast od czasu napisania tego artykuły trochę się zmieniło i takie obrazki nie pojawiają się już tak łatwo. Obecnie obrazki przepisów pojawiają się jedynie dla większych portali o tematyce kulinarnej. Także jeśli takiego nie posiadasz, to możesz mieć problem z uzyskaniem tego typu obrazków serpach:)
@Bartosz – co masz na myśli pisząc większe portale? Ja niestety zaobserwowałam u siebie brak obrazków od jakiegoś czasu. Mimo poprawnego formatu w jakim wprowadzam dane, obrazki zniknęły a podgląd w Google Webmasters Tools je pokazuje. Pytanie czy zmieniać format czy trzymać się go i liczyć że przy większym zasięgu wszystko wróci?